Professionalität auf benutzerfreundlichem Niveau
Content-Marketing gilt im digitalen Marketing-Mix als Schlüssel zum Erfolg! Dabei soll der Aufwand dafür in einem entsprechenden Rahmen bleiben. Relevanter Content in Form von Texten, Bildern und Videos ist nun für Sie als Anwender eines Magento Online-Shops mit dem Modul Page Builder wesentlich leichter.
Ab Magento 2.4.3 ist Page Builder nicht nur für die lizenzkostenpflichtige Commerce Version verfügbar, sondern auch für Magento Open Source – die Ankündigung wurde im Juli 2021 offiziell bestätigt. Auch für Magento Open Source-Nutzer fallen keine zusätzlichen Lizenzkosten an.
Der Page Builder ist ein Modul, mit dem Sie wesentlich komfortabler CMS-Seiten und Inhalte für Produkt- oder Kategorie-Seiten bauen können als mit dem Standard WYSIWYG-Editor von Magento. Bauen Sie Ihre Inhalte aus Blöcken für Überschriften, Texten und Listen, Produkt-Widgets und Vielem mehr zusammen.
Die wichtigsten Features des Page Builders im Überblick:
- Drag-and-Drop-Funktion
- Mit dem flexiblen „Responsive“-Grid-System sehen Sie, ob der Content auch auf allen Endgeräten (Smartphone, Tablet, Desktop) gut aussieht.
- Fügen Sie Texte und Bilder ein. Bei Bedarf lassen sie sich auch nachträglich bearbeiten.
- Kombinieren Sie eine Vielzahl an Content-Elementen aus dem „Commerce-Bereich“ von Magento mit den Inhalten Ihrer CMS-Seite. Dazu gehören neben den üblichen Überschriften, Text-Blöcken und Bildern auch Buttons, Videos, Slider, Banner, Karten usw.
- Vorschau der Änderungen
- Anleitungen und Tutorials
- Erstellen Sie Templates bestehender Content-Bereiche, die Sie später als Vorlagen für neuen Content verwenden können.
- Ein großer Vorteil: Ändern sich Content-Typen bei Magento-Updates, dann funktionieren die Inhalte weiterhin, weil Magento zwischen unterschiedlichen Versionen der Content-Typen unterscheiden kann.
Bereiche, in welchen man das Modul Page Builder verwenden kann:
- CMS-Seiten
- CMS-Blöcke
- Dynamische Blöcke
Zusätzlich kann er verwendet werden für:
- Kategorien
- Produkte
Beispiele, wie Sie das Page Builder Modul für CMS-Seiten in Ihrem Magento Shop anwenden können.
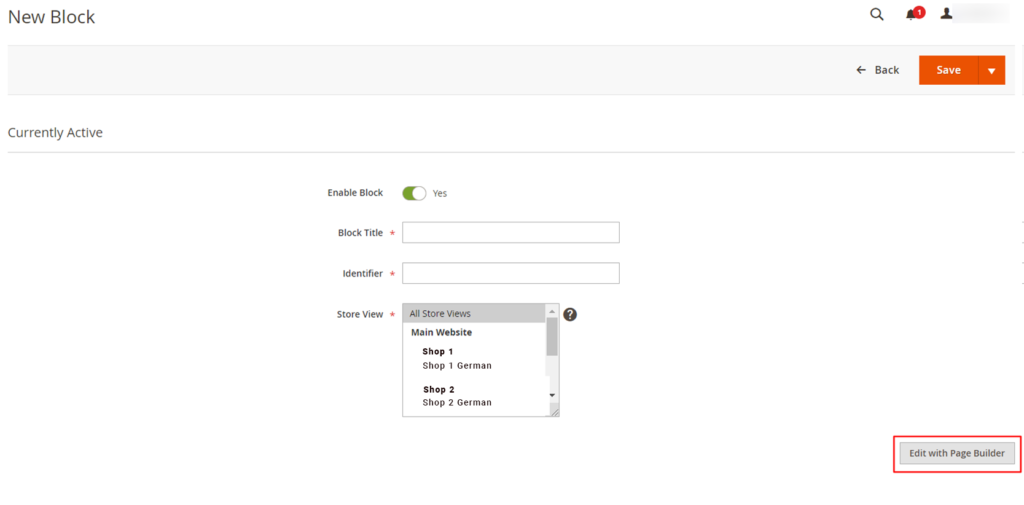
Content erstellen und danach einen Block mit dem Page Builder editieren:

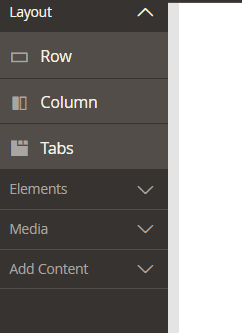
Layout
Es gibt verschiedene Layout-Möglichkeiten (Rows, Columns und Tabs) wie man die Gestaltung von der Webseite definieren kann:

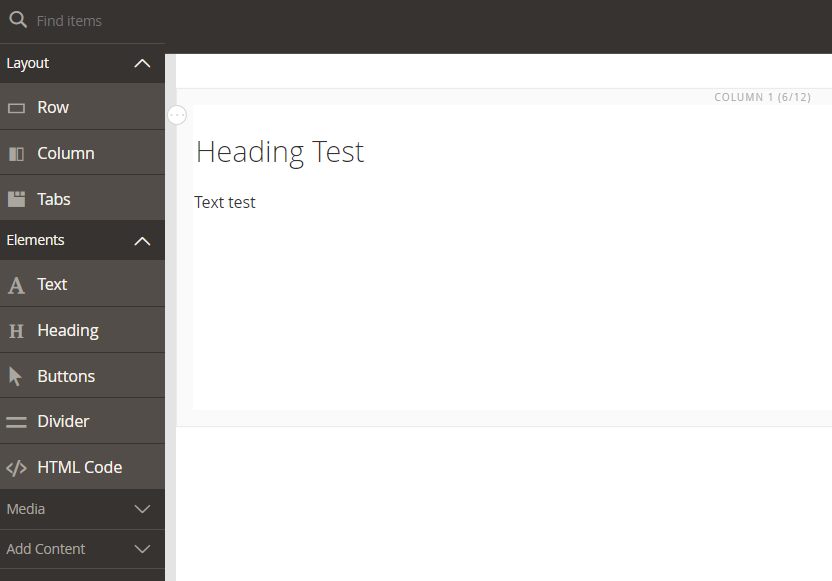
Meistens arbeiten wir mit den Spalten, weil wir die Breite und die Distanz zwischen den Columns einfach mit Drag & Drop definieren können. Gearbeitet wird hier mit einer Grundlage von 12 Spalten. Möchten Sie Ihren Content also in zwei gleich große Spalten teilen, wählen Sie jeweils die Breite 6/12. Sind drei gleich große Spalten gewünscht, stellen Sie für alle drei Spalten die Breite 4/12 ein, usw.
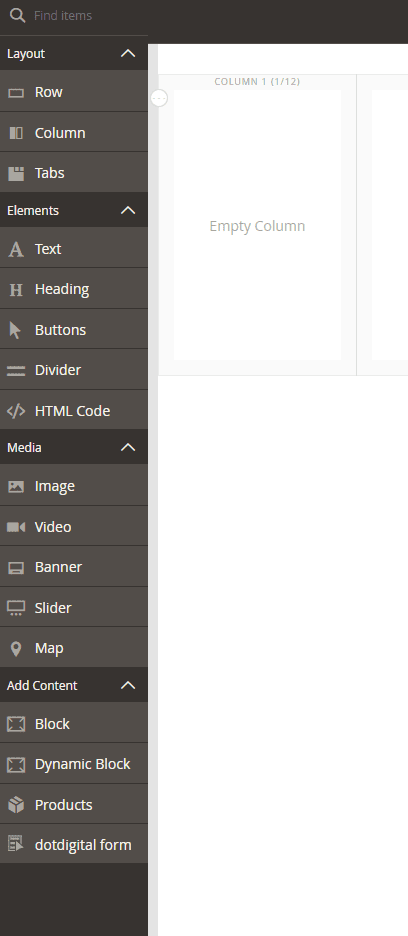
Bei den weiteren Punkten kann man diverse Elemente und Media hinzufügen und entsprechend bearbeiten:

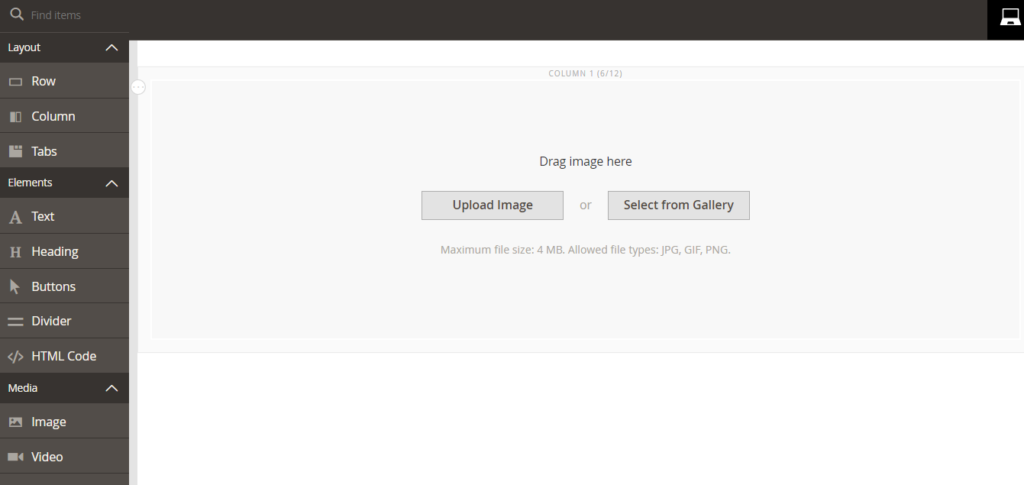
Oder Bilder hochladen bzw. die schon hochgeladenen auswählen:

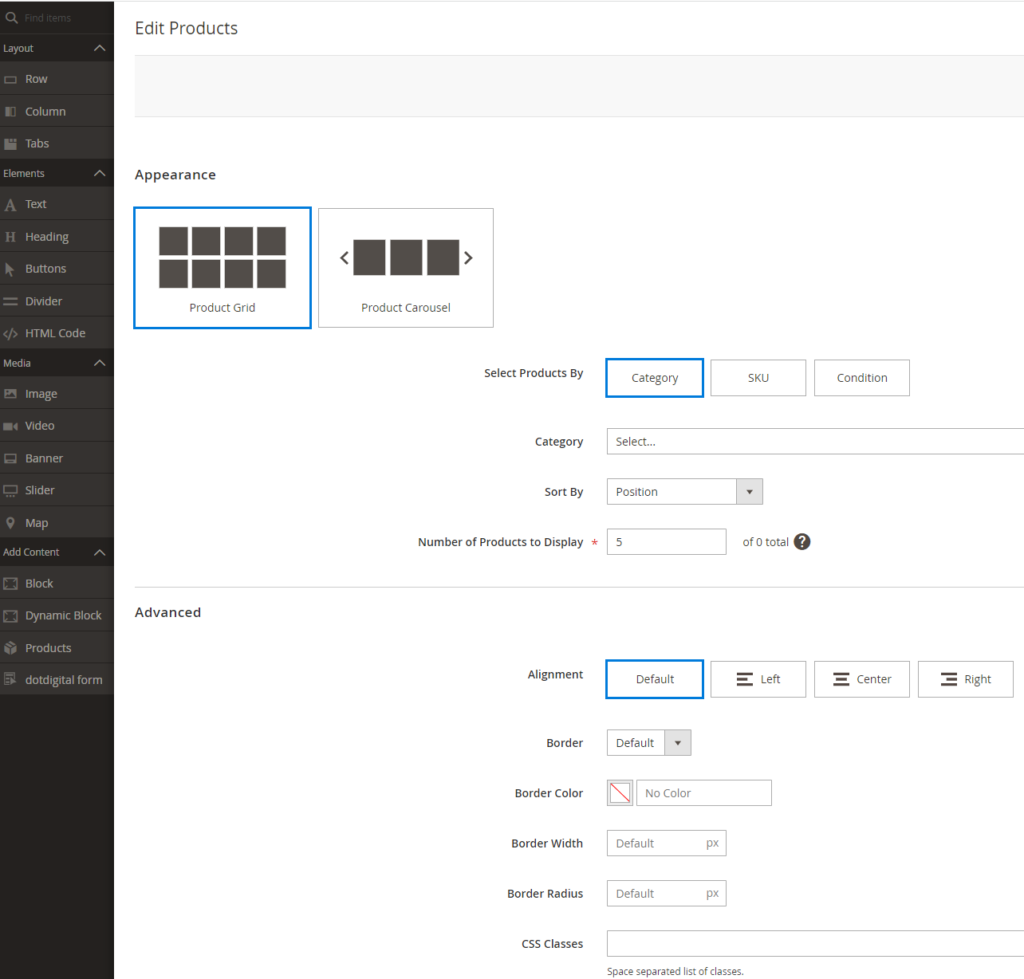
Produktkarussell erstellen und individuell einstellen:

Die Überschriften und Texte eingeben und anpassen:

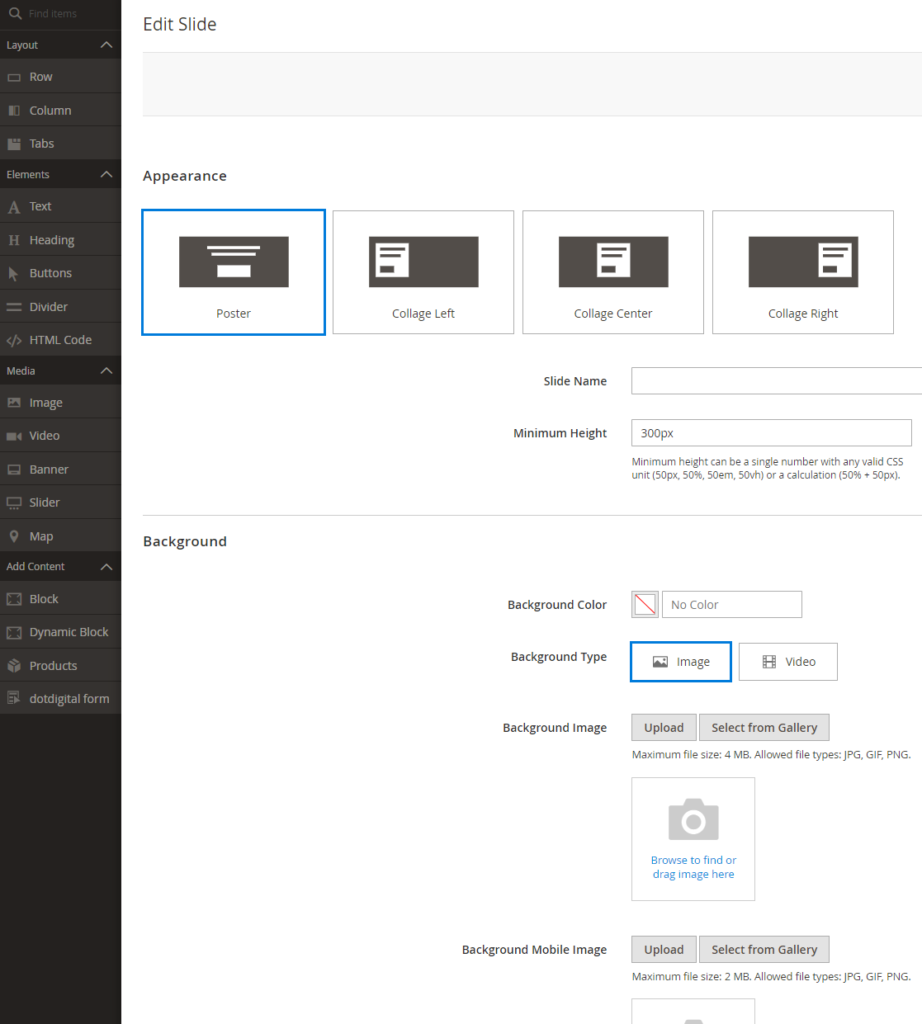
Oder Slider kreieren und personalisieren:

Anpassung der mobilen Ansicht (Responsive Design)
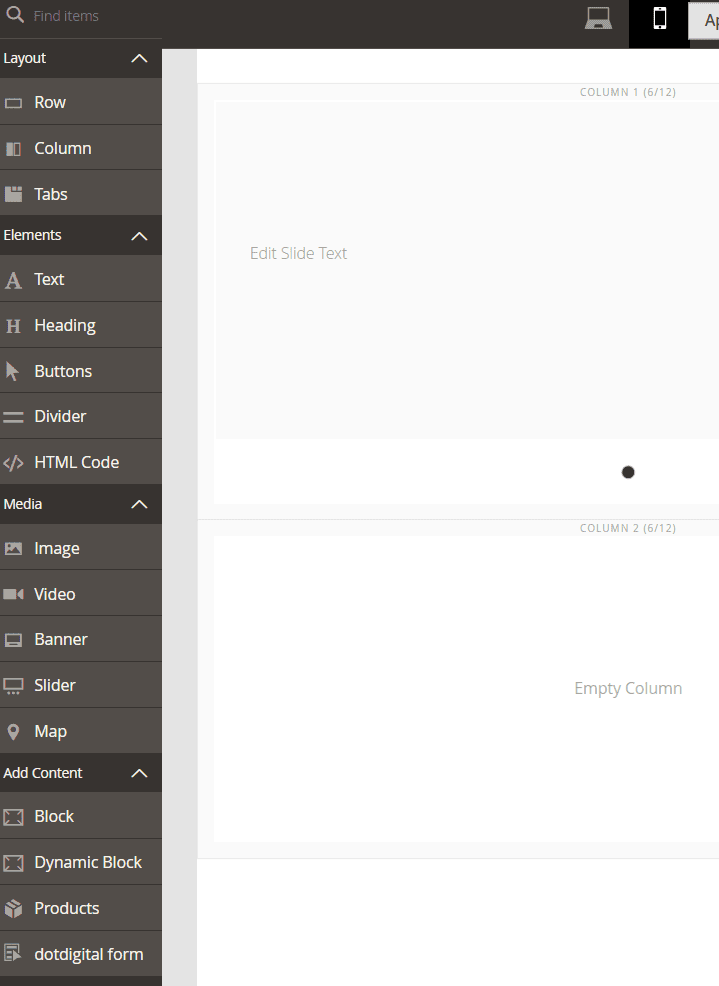
Eine Eigenheit im Magento Page Builder ist die Optimierung Ihrer Seite für mobile Endgeräte. Dafür wechseln Sie oben in der Mitte den Modus von Desktop auf Mobil, wie am Screenshot gezeigt.
Hier hat man die Option, die Inhalte spezifisch für die mobile Version anzupassen. Es bietet sich an, Spaltenelemente nun nicht mehr nebeneinander, sondern untereinander abzubilden oder von Grid- auf Slider-Elemente zu wechseln, um das mobile Seitenerlebnis zu optimieren.

Die Features des Page Builders sind definitiv sehr praktisch und ohne Programmierungskenntnisse einfach verwendbar.
Warum sind wir der richtige Partner für Ihr E-Commerce Projekt?
Wir haben langjährige Erfahrung in der Zusammenarbeit mit Unternehmen unterschiedlicher Größen: KMUs, Einzelunternehmen und öffentlichen Einrichtungen. Da wir seit über 12 Jahren mit Magento und Amazon Web Services arbeiten, wissen wir wo die Probleme liegen und sind darauf spezialisiert, kosten- wie nutzungsorientierte Lösungen für unsere Kunden zu entwickeln.










